Flowbite Svelte: v0.46.14
Svelte: v5.0.0-next.179
SvelteKit: v2.5.18
Vite: v5.3.3
Device Mockup
The device mockup component can be used to feature a preview and screenshot of your application as if you would already use it on a mobile phone and it’s a great use case for hero and CTA sections. This component is built using only the utility classes from Tailwind CSS and has built-in dark mode support so it’s easy to customize, it loads very fast and integrates perfectly with Tailwind CSS and Flowbite. You can choose from multiple examples of mockups including phone, tablet, laptop, and even desktop devices with iOS or Android support.Default mockup
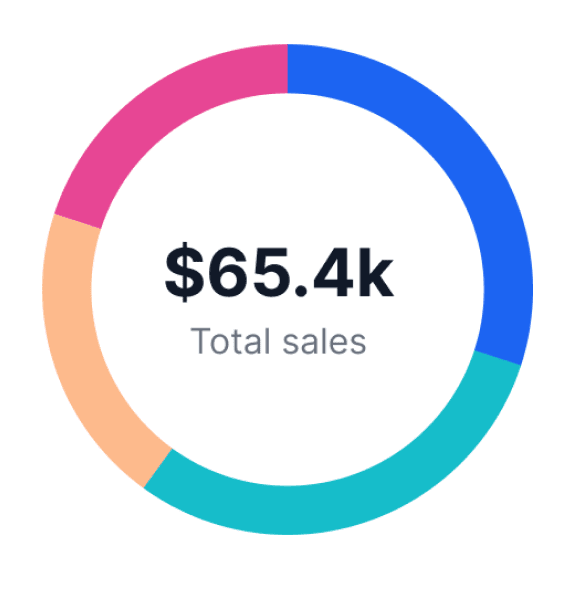
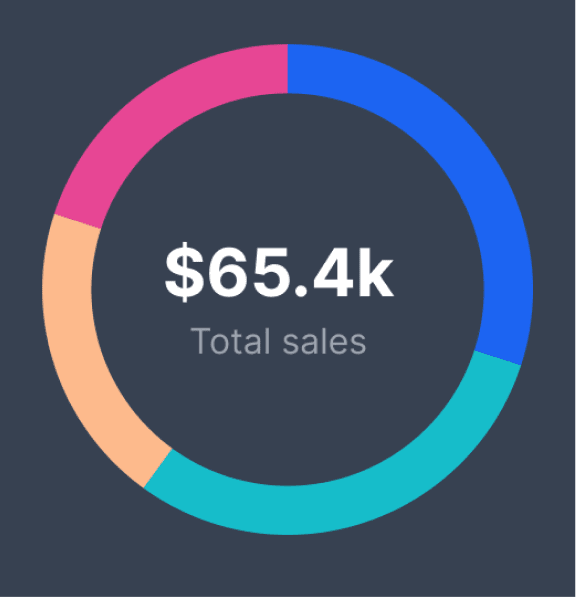
Use this example to show a standard phone mockup based on Tailwind CSS and add your app screenshot inside of it with dark mode support included.

iPhone 12 mockup (iOS)
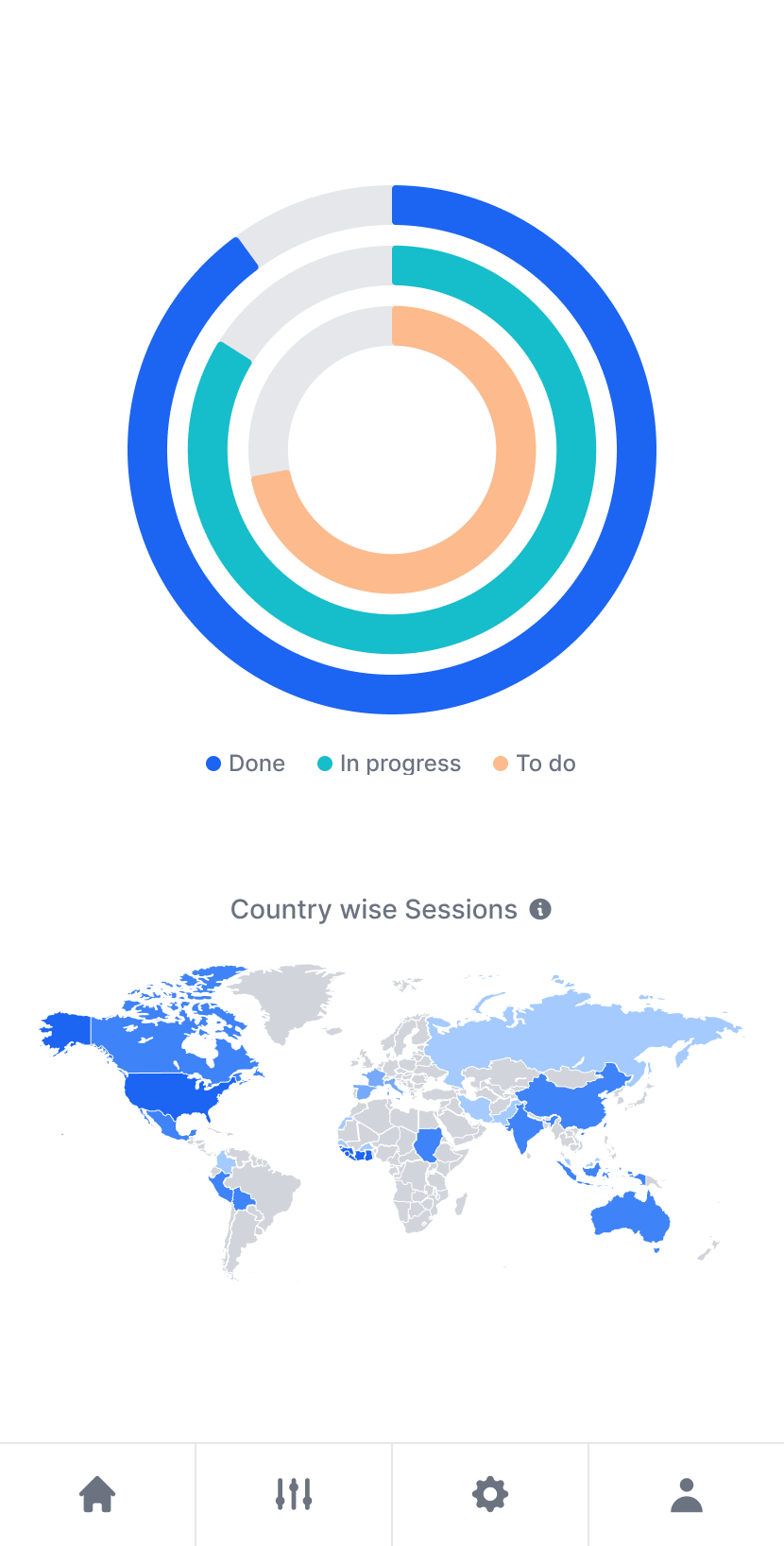
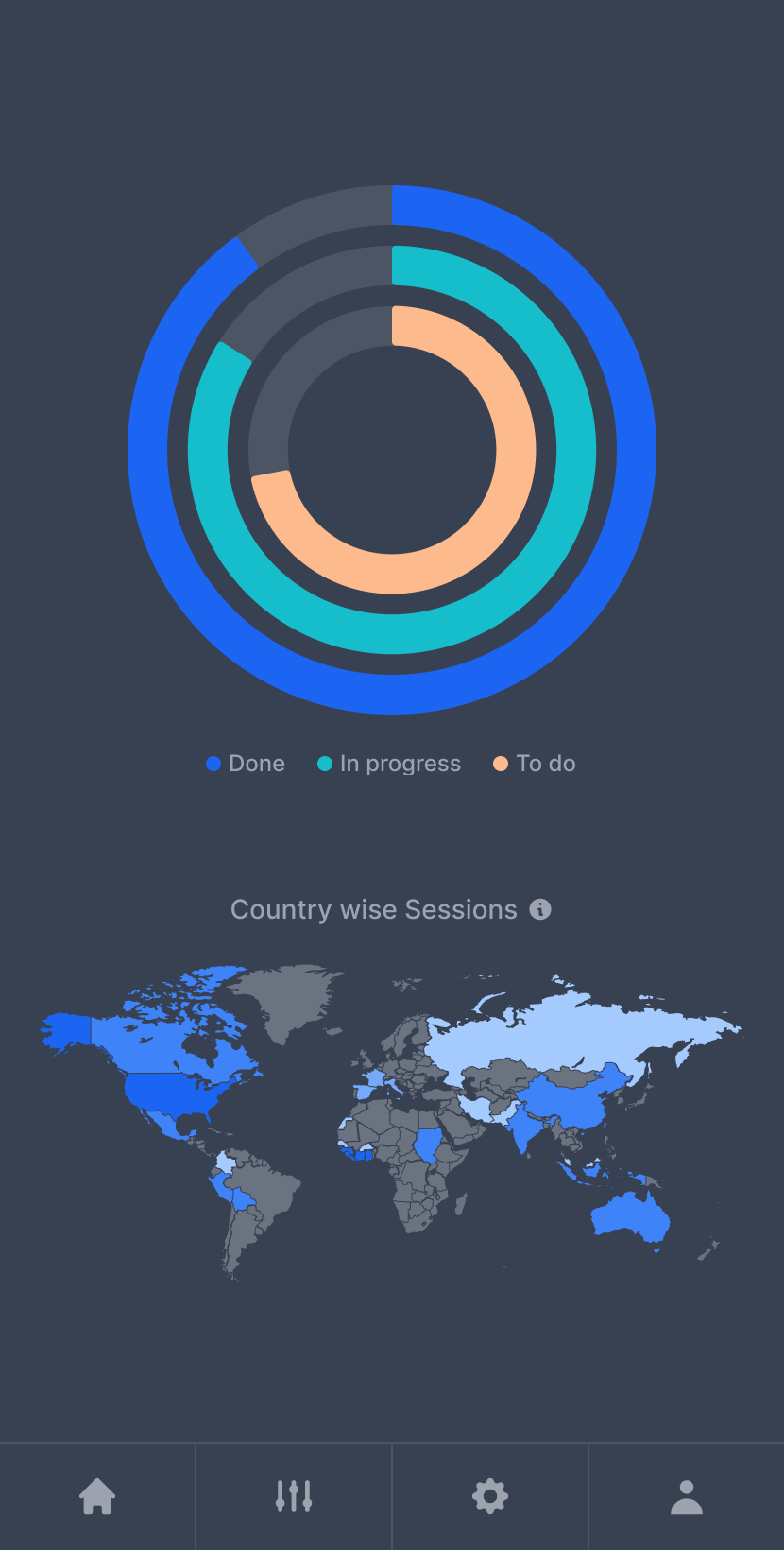
Use this example to clearly show that the preview of your application is being used on an iPhone with iOS.

Google Pixel mockup (Android)
Use this alternative phone mockup example if you want to feature previews for android gadgets.

Tablet mockup
This component can be used to show an application preview inside of a responsive tablet mockup.

Laptop mockup
This example can be used to show a screenshot of your application inside a laptop mockup.

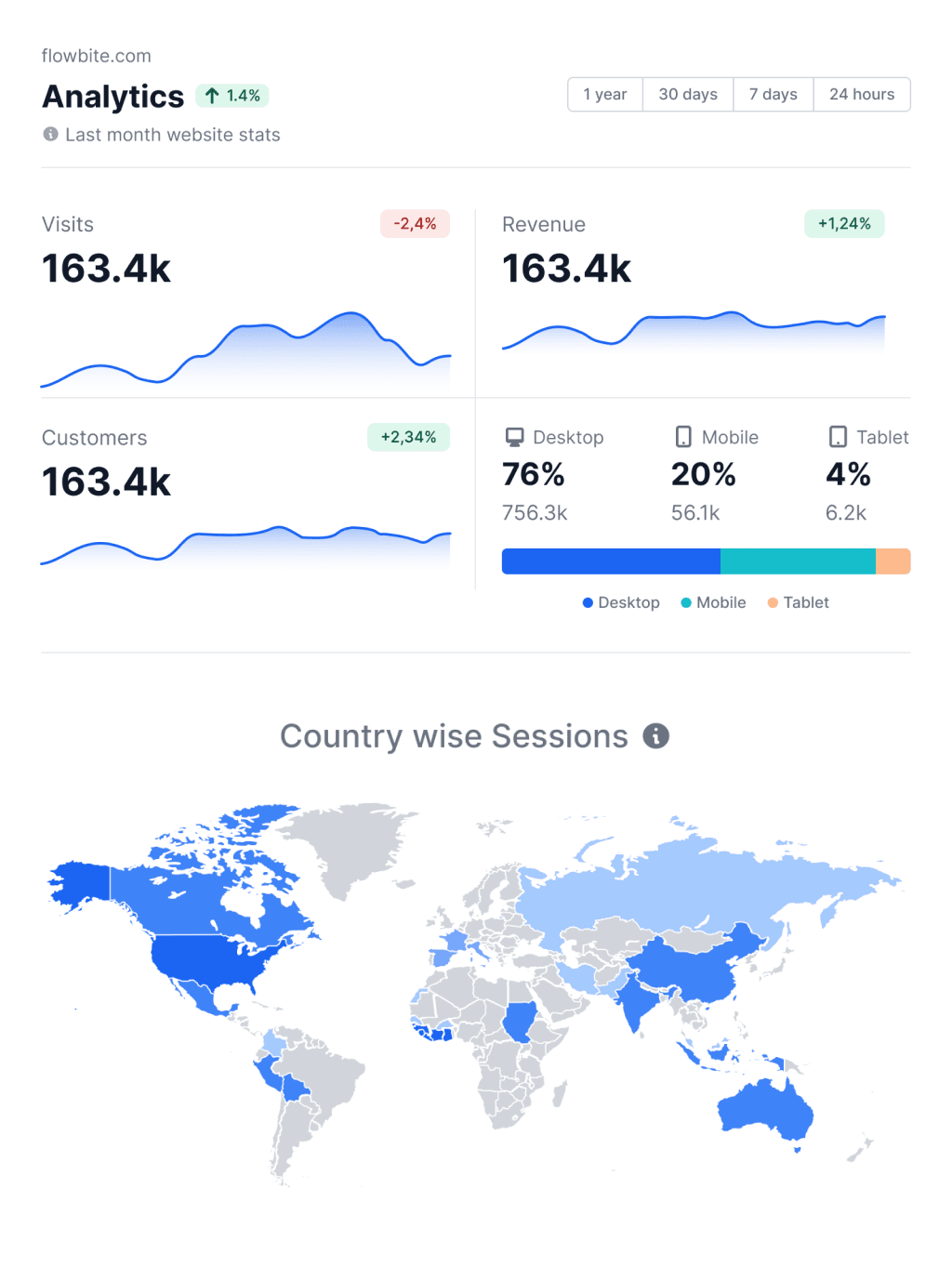
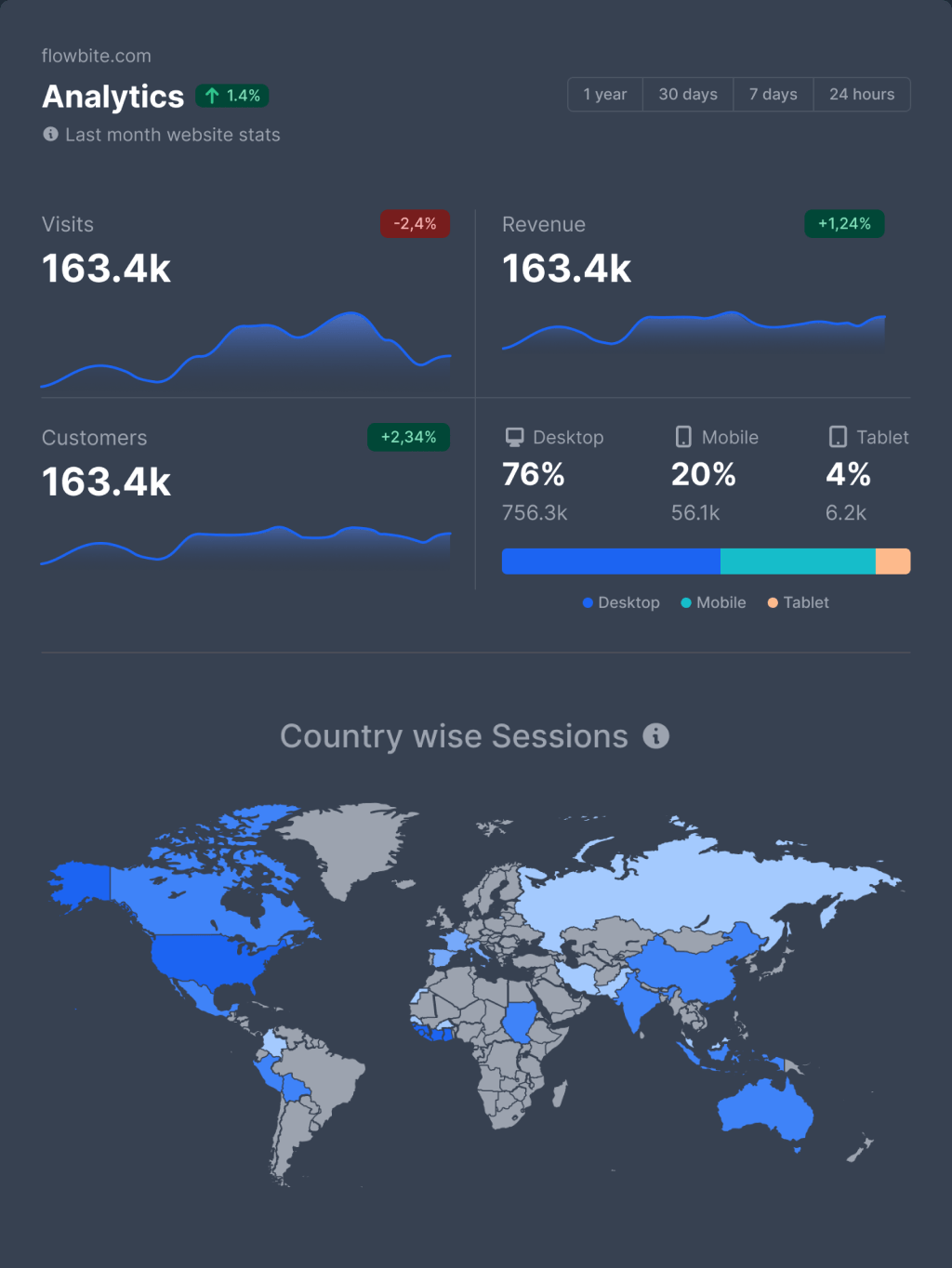
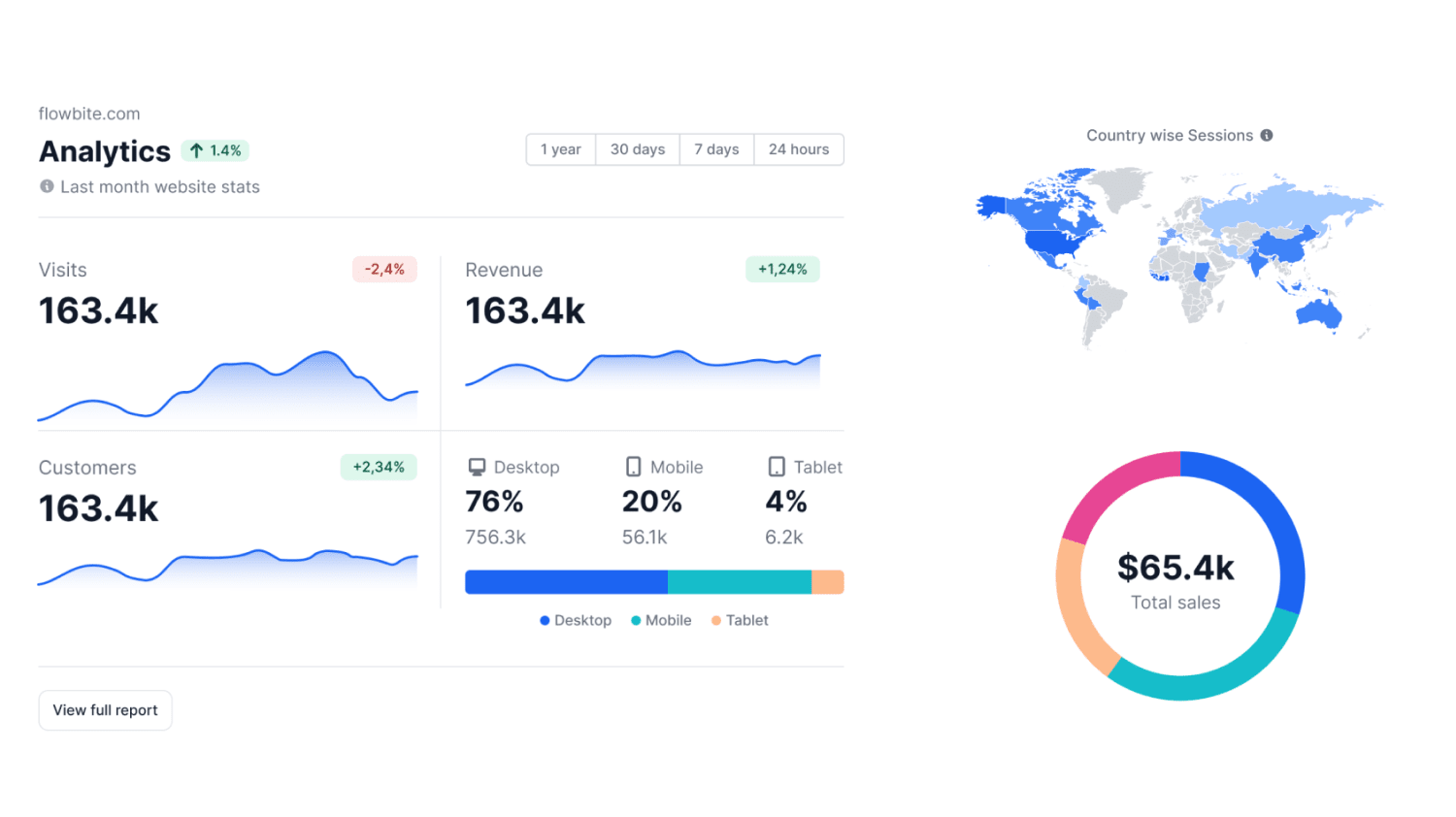
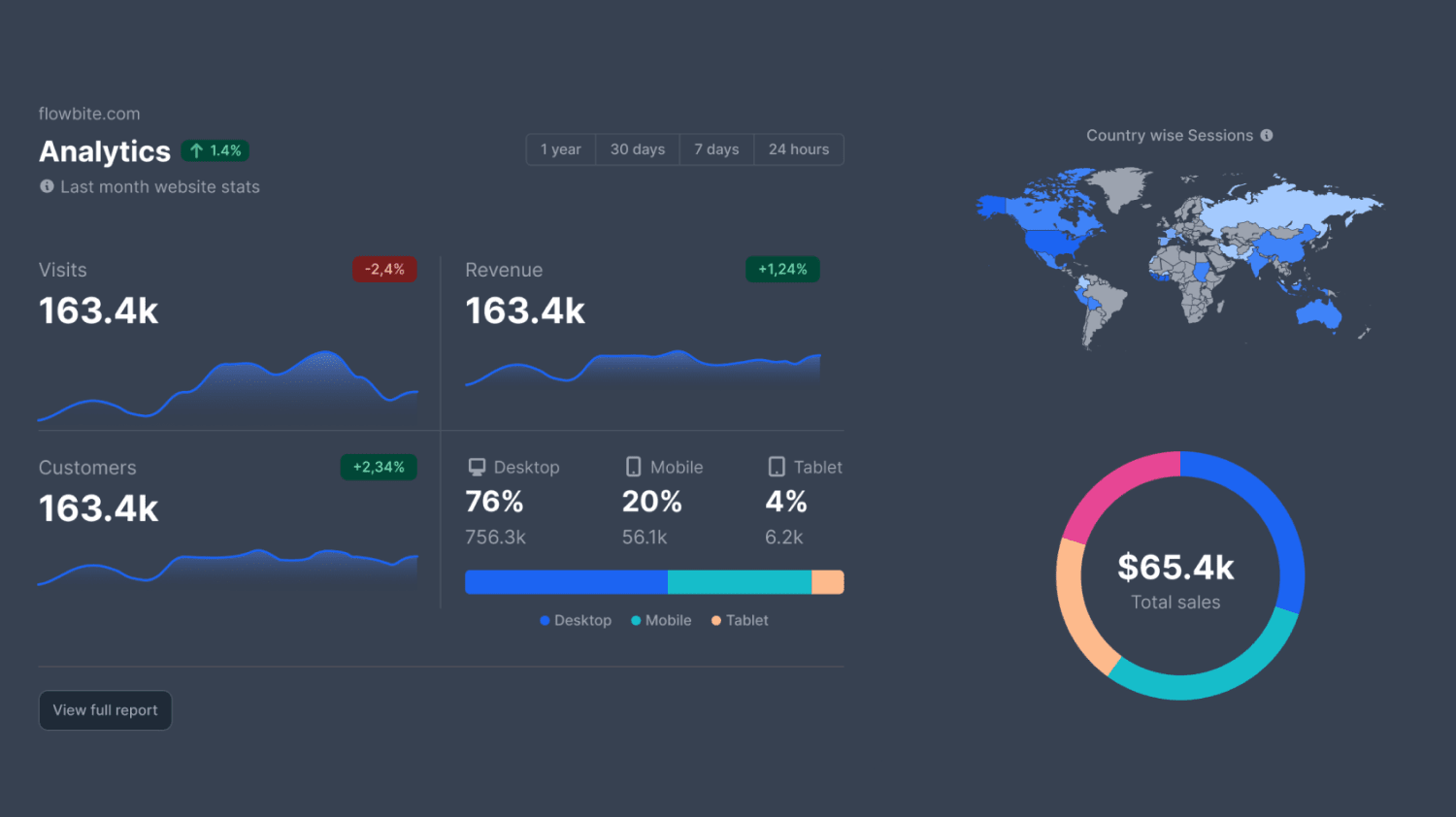
Desktop mockup
Use this example to show a preview of your applicaiton inside a desktop device such as an iMac.

Smartwatch mockup
This component can be used to showcase applications built for smartwatches.